Perpetual Ball Bounce
The principles being taught here are: timing, weight, gravity, slo-ins and slow-outs, stretch and squash, and inbetweening (which includes flipping).
What we will be doing in this assignment is dealing with all the above principles on an object. These principles are also found in almost every piece of animated action. Gravity gives the character a sense of weight and believability as though they are subject to the same laws that govern us. If we jump up into the air, we come back down. If you let go of an object, it will fall to the ground. Without the illusion of gravity in our animation, the characters will appear lighter than they are supposed to be and the illusion of believability is shattered. Without believability, the character is meaningless.
The perpetual ball bounce assignment will allow you to easily create the illusion of weight and gravity.
You are to animate a rubber like ball, bouncing on the spot.
We’ve already spoken about weight and it’s importance in your thought process when you animate, so let’s talk about Squash and Stretch.
Squash
Since we are discussing full classical animation we must think of every drawing as though it is a three dimensional solid object with a support structure inside. It’s a mistake to think only in terms of flat paper and a series of lines. We must see into the paper and visualize depth as well as height and width.
Your characters are going to be made up of any combination of these three shapes: spheres, cylinders and cubes. Each of these shapes is used for different parts of the body. (See ‘Designing Cartoon Character for Animation for more information.)
Volume is directly related to construction. Your characters are not flat so all of the shapes are three dimensional forms, or volumes. It is very important that you keep your volumes consistent from drawing to drawing. If you don’t, your character will look as though they’re breathing. While that may not seem bad, since we want to create that ‘illusion of life’, in this case it would be a bad thing.
The act of squash on your character is a result of either weight and a change in the shape direction, impact with another object, or impact with a surface. It’s important that during this action the shape not loose or gain any volume. If it looses volume, it will appear to shrink, and if it gains volume it will look like it’s growing.
Squash and stretch are both linked as principles. One is usually the natural response to the other. When the character squashes, as in the example of the ball bounce when it hits the ground, it becomes compressed or squashed. As it moves up and away from the ground the ball will stretch.

Full of helpful tips to make your animation better.
$25.00 + $4.00 for shipping

Stretch is the opposite of squash and it usually takes place just after and as a result of the squash.
The same rules apply as with squash in that the volumes must remain consistent. Think of your shapes as though they were made of balloons.
Stretch would be used during a take or in a jump while the character is elongated. The stretch also corresponds to the principle of anticipation - action - reaction, the action more specifically. The anticipation and reaction would use the squash.
There is the odd time where you can use the stretch just before the squash to add emphasis to the effect.
Stretch and squash are very important principles used within animation to impart a sense of weight and the feeling of gravity acting upon the object or character.
The stretch and squash theory is directly linked to the anticipation - action - reaction theory.
Appropriate Timing
Back to this again. What is appropriate? You’ll need to get some reference. Since we’re doing a bouncing ball, go get some balls and bounce them to see how long they take. Try different types of balls: golf ball, tennis ball, ping pong ball, basketball, baseball, Indian rubber ball. Each of them will bounce differently (number of bounces) and for different lengths of time, from the baseball (the shortest - 3 - 4 bounces) to the Indian rubber ball (the longest 20 - 24 bounces). Try them out and see. Each one has it’s own tempo.
Just as each different ball has it’s own tempo, so too will a character. Whether they are walking, talking, gesturing, they will have their own individual timing.
Start to look around you and see what type of timing different people use. Do some experiments on your own to determine your timing. With practice and experience, you’ll be able to instinctively know how many frames a movement will take and thus the number of drawings and timing charts required. That’s what being an animator is all about.
Thought Process
Begin the assignment by actually bouncing a ball on a hard surface. Observe the effect of gravity upon the ball and how it causes it to slow it’s upward movement and then draws it back down to the ground.
Time the bounce. Get a feel for how long it is in the air for between the bounces. Even though the ball itself will suffer from decending energy you should be able to time out a proper bounce. Use this timing for the perpetual ball bounce.
Next, draw the path of action of the ball. This should be a vertical line about 3” - 4” in length. Place this line in the center of your animation paper. Treat this line like a timing chart as shown on page 218 and 219 of Animation: The Basic Principles.
Timing
Determine the overall timing of the bounce. This will be shot on two’s. A 12 drawing cyle will create a one second cycle, or one bounce every second. a 10 drawing cycle will be slightly faster. An 8 drawing cycle will produce a bounce every 3/4 of a second and a 6 drawing cycle will be a bounce every 1/2 a second or two bounces per second (which is pretty fast). If you add more drawings, it will slow the bounce down and make it appear as though it was moving in slow motion or under water. A 10 or 12 drawing cycle would probably produce the best timing.
Key #1
Begin by doing drawing #1. This will be our first key pose. Draw the ball as a circle with it's center at the top of the vertical line you drew for the path of action. Lable the drawing 1 in the lower right corner and put a circle around it to indicate that it's a key drawing.

Key #2
Next we'll do the ball at it's lowest, impact point where it hits the gound. This drawing should show the ball in a squashed position. Not squashed flat but about 50 - 60%. Lable this drawing #6 (if you want a 10 drawing cycle) or 7 (if you want a 12 drawing cycle). Put a circle around it to indicate that it's a key drawing.

Timing Charts
On drawing #1, just above the circled #, draw a timing chart. At the top of the timing chart, write the number of the other key (6 or 7). Now we'll indicate the slow out from the high position. Divide the timing chart with an inbetween at the half. (From this point on, just to avoid confusion, I'll assume you're doing a 12 drawing cycle, so the second key is 7.)
This half way inbetween will be drawing 5.
Between 5 and 1 divide the timing chart in half again. This will be drawing 4.
Between 5 and 7 divide the timing chart in half. This will be drawing 6.
Between 4 and 1 divide the timing chart in half again. This will be drawing 3. Divide once more for 2.
On key #7 draw another timing chart above the number. At the top of the timing chart, write the number 1. Now we'll indicate a slow in from the squashed position, #7 back up to the high point key #1. This timing chart should look just like the other one on drawing #1 but upside down.
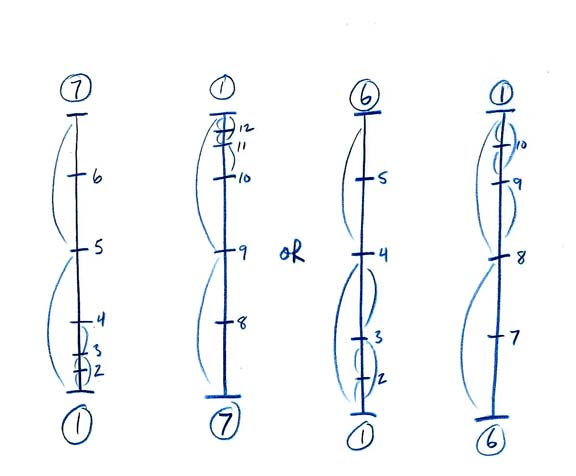
Here's what the timing charts should look like:


There are 24 1st year college level assignments that are fully explained step-by-step. Each assignment has a quicktime example here on the website for you to view.
This book is $45.00 + $8.00 shipping.
There are lots of different variations to both the timing and spacing in any given piece of animation that can change the physical makeup of the character and the way they act.
Here are just a few versions of the same thing. Single frame through the animation to see the specific differences.
Try doing some of these in your own animation tests.
This first one is the standard version from the process I've shown you, shot on twos.
In this next one, I've simply inbetweened all the drawings and shot it all on ones.
Shooting it on ones makes it smoother. Can you see the difference?
In this next one, I've mad a very subtle change to the favor right after the squish position; rather than it being a round ball, I made it stretch but still stay in contact with the surface.
In this version, I've stretched the favor before the squish as well.
In this version, I've stretched the drawings before and after the favors.
In this version, I've stretched the three drawings before the squish key.
This final version has a stretch on the four drawings before the squish and a wobble on the way back up to the top.
An Alternate Timing
As a very general statement at this point in your training, there are always variations that you can choose in your timing. It all depends on the effect that you want to get. Add more drawings and the action becomes slower. Take out drawings and it's faster. Shoot some on ones and some on twos to make certain parts snappier.
In this next example, you can alter the timing charts to look like this:

This will create an 11 drawing cycle. It also moves the drawings # 6 and 7 closer to the key positions. These are called "favors" or "cushions" that soften the action into or out of the key pose. Essentially they are physically closer to the key pose in distance than the "half way inbetweens" in #5 and 7 in the upper example.
Another alternative that some animators favor, is the numbering of the drawings in odd numbers. Rather than numbering sequentially: 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, etc. They count only the odd numbers: 1 is 1, 2 is 3, 3 is 5, 4 is 7, etc. or 1, 3, 5, 7, 9, 11, 13, 15, 17, 19, 21, etc.
The reasoning behind this is that if the drawings are shot on twos, why not have the drawings match the exposure # as well?
Here's what the timing charts would look like if the odd numbering system was used:

Inbetweening
The final stage is to now complete all the inbetweens.
You always begin with the half-way inbetween (unless, of course, the timing chart indicates thirds). In some cases, depending on the action taking place, this is considered a "breakdown". A breakdown is usually supplied by the Key Animator to indicate something taking place that is out of the ordinary, such as an odd breaking of joints or path of action.
In the case of the bouncing ball, an exact half inbetween would not be appropriate. The action of the ball dropping to the ground is simply gravity pulling it down. There is nothing that effects the shape of the ball until it actually impacts the surface. An exact inbetween would have the ball compressing before it touches the ground, and it shouldn't. The ball in the half way position should show it as a sphere, the same as it is at the top.

So, here's what drawing #5 should look like:
Special Note
Some instructors will suggest that there should be a slight stretching action in this inbetween. If it is added in, it will cause the ball to look as though it's pulling itself down or lurching into the hit. Although this is not possible from a physics point of view, it could be considered o.k. because, after all, this is a cartoon.
All the inbetweens from 2 to 6 should be of the ball round.
Next move on to the inbetweens of the ball bouncing up after the impact (drawing 7).
After the ball squashes in drawing 7 it needs to recover back to it's round position. This is an instance where the stretch action takes place. On drawing #9, the ball should be stretching up as shown here:

The remaining inbetweens should all be halves. #8 will be a sphere, with no distortion. 10, 11, and 12 will show the ball recovering from the stretch back into the sphere.
Here are the drawings from the Animation: The Basic Principles book which uses the 11 drawing cycle:

Use the inbetweening flipping method shown in this video.
Pencil Test
You don't actually have to shoot a pencil test of this animation to see how it works, you could just flip the drawings in your hand to see the action.
Watch a short video showing how to flip your final animation stack.